In the realm of coding and web design, leveraging the power of Artificial Intelligence (AI) can offer unprecedented benefits, boosting productivity and minimizing errors. As the demand for HTML and CSS coding increases, AI-driven tools such as GitHub Copilot, Amazon CodeWhisperer, Sourcegraph Cody, Tabnine, and Codiga emerge as front runners, each offering their unique capabilities as an HTML and CSS AI generator. This article will delve into each of these AI coding assistants, shedding light on their functionalities, strengths, and benefits.
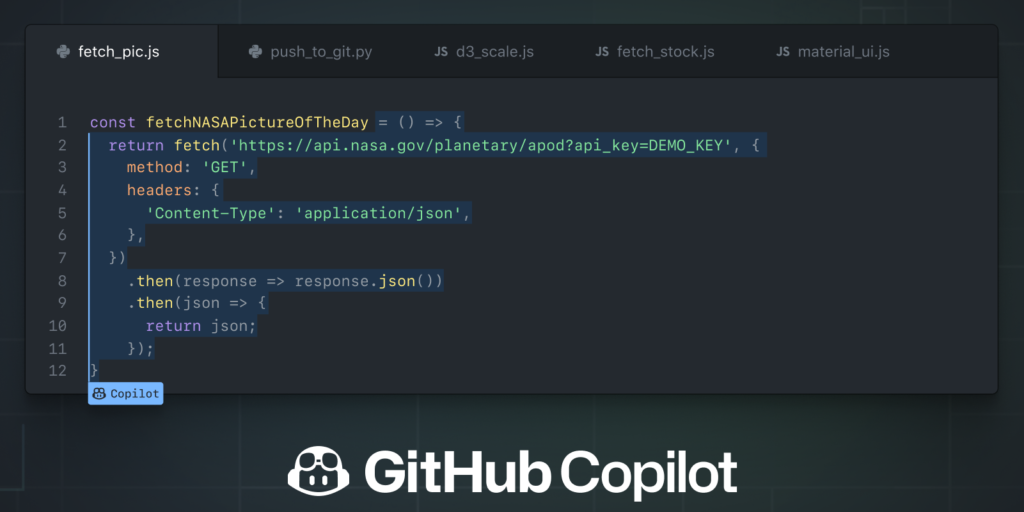
GitHub Copilot: AI-Powered HTML and CSS AI Generator

GitHub Copilot, an AI-powered coding companion, stands out with its ability to provide real-time HTML and CSS code suggestions. Its compatibility with editors such as Neovim, JetBrains IDEs, Visual Studio, and Visual Studio Code make it a versatile tool for any developer. It goes beyond the simple generation of code, ensuring each suggestion fits the project’s context and style conventions, empowering developers to code efficiently while maintaining a coherent code structure.
Amazon CodeWhisperer: AI-Enhanced Coding Companion

Amazon CodeWhisperer is another potent AI tool that accelerates the HTML and CSS code-building process. It provides real-time code suggestions based on user comments and existing code, making the process of crafting intricate, unfamiliar APIs considerably more manageable. Moreover, its ability to flag and filter code resembling open-source training data contributes significantly to code security and proper attributions.
Sourcegraph Cody: AI Coding Assistant for Efficient Coding

Sourcegraph Cody takes AI assistance a step further by reading the entire codebase and code graph, allowing it to answer coding questions and even write code. As an HTML and CSS AI generator, Cody is adept at providing code explanations, detecting code smells, generating documentation, and writing unit tests, among other features.
Tabnine: AI-Powered Coding Assistant for Secure and Swift Coding

Tabnine proves its mettle by generating approximately 30% of the code for millions of users, thus ensuring efficient and safe HTML and CSS code delivery. It boasts an exclusive training protocol on permissive open-source repositories, eliminating privacy, security, and compliance risks. Its unique feature, Tabnine Chat, serves as a private and secure AI assistant ready to answer queries, generate, and document code within your IDE.
Codiga: Real-Time Static Code Analysis Engine

Codiga stands out as an HTML and CSS AI generator by providing real-time static code analysis. It facilitates instantaneous code fixes, ensuring vulnerabilities and coding issues are addressed swiftly. Its unique dashboard offers a comprehensive view of your code quality, providing critical metrics to track the code’s health and efficiency.
Conclusion
The advent of AI in the coding landscape, particularly for HTML and CSS, brings forth impressive tools that make coding more efficient, error-free, and straightforward. GitHub Copilot, Amazon CodeWhisperer, Sourcegraph Cody, Tabnine, and Codiga are setting new standards for HTML and CSS AI generators. By harnessing these AI-driven tools, developers can step into a future where coding becomes a seamless process, leaving more room for creativity and innovation.